Admin 项目实战(七):i18n 国际化
这是 Admin 练习项目的第七篇,练习如何使用 vue-i18n 插件实现国际化。
效果
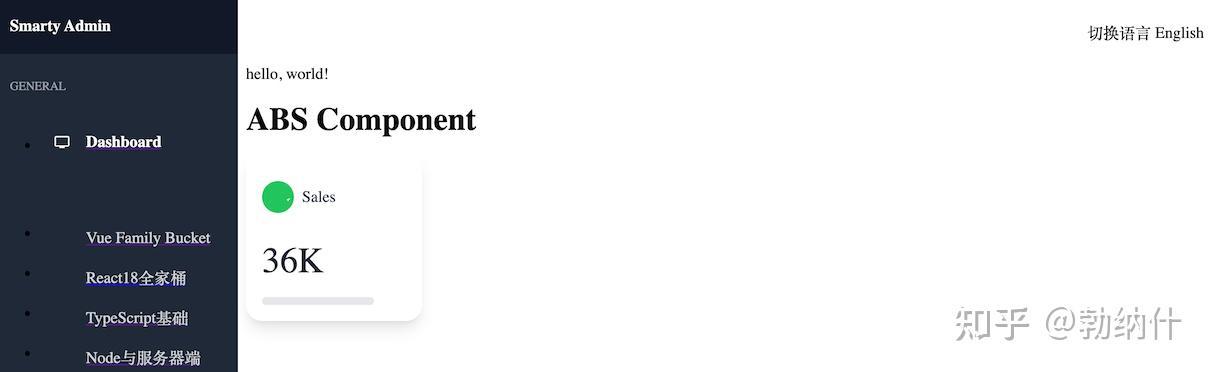
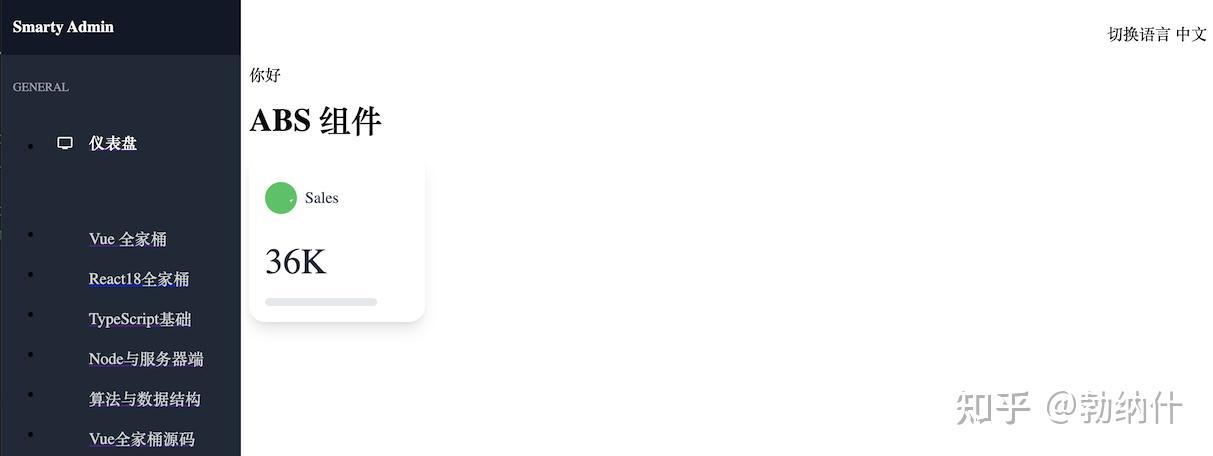
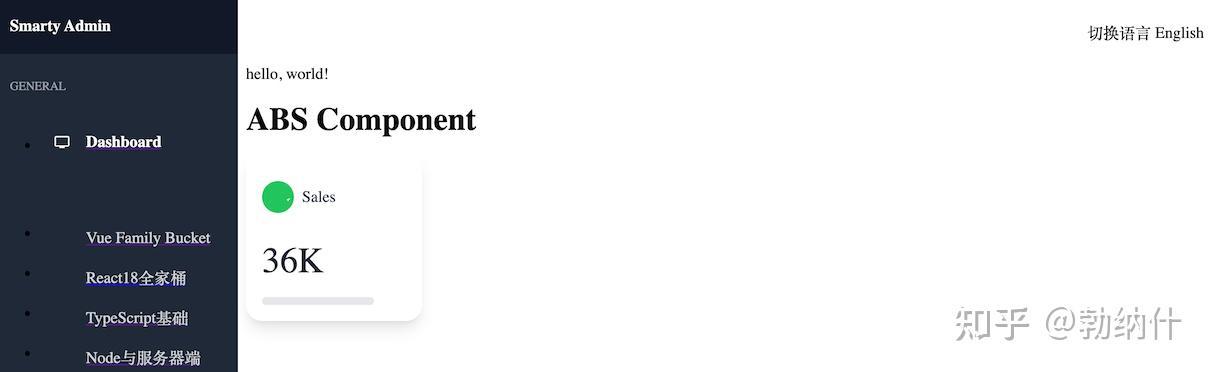
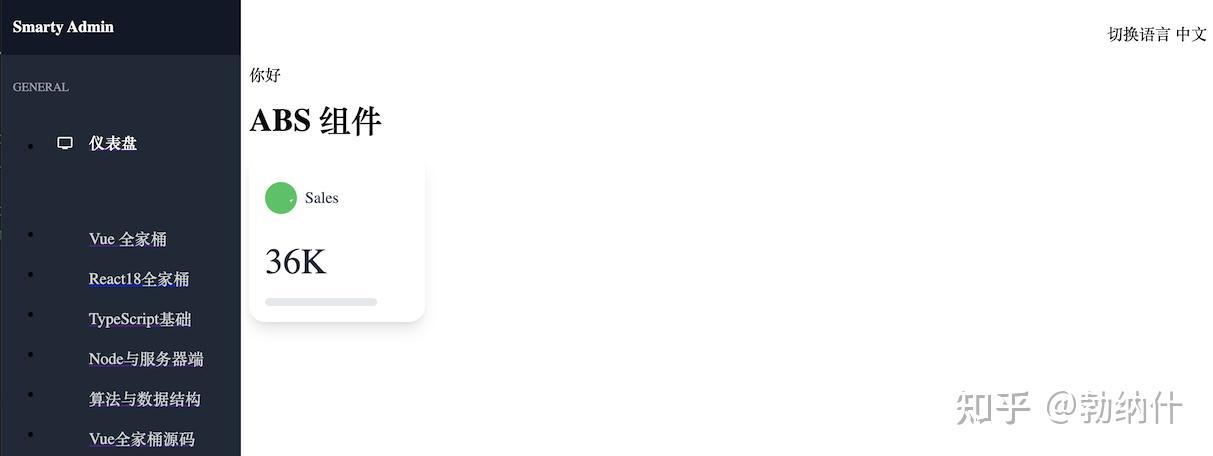
本次的练习效果是,在导航栏增加语言切换按钮,点击后页面中的国际化资源会自动实现中英文切换。
英文

中文

国际化支持
安装与配置插件
安装插件
| pnpm i vue-i18n
pnpm i @intlify/vite-plugin-vue-i18n
|
配置 Vite
在 vite.config.ts 中增加下面的配置:
| import VueI18n from "@intlify/vite-plugin-vue-i18n";
export default defineConfig({
//...
plugins: [
AutoImport({
imports: ["vue", "vue-router", "pinia", "vue-i18n"],
dts: "src/auto-imports.d.ts",
}),
VueI18n({
include: [path.resolve(__dirname, "locales/**")],
}),
],
});
|
上面的配置中,首先要让 autoimport 插件能够为 vue-i18n 做自动导出,然后对 VueI18n 插件做初始化,默认从 locales 目录下加载资源文件。
增加 i18n 组件
在已经具备了按需引入的基础上,modules 目录下增加 i18n 组件:
| import { createI18n } from "vue-i18n";
import { UserModule } from "./types";
import messages from "@intlify/vite-plugin-vue-i18n/messages";
export const install: UserModule = ({ app }) => {
const i18n = createI18n({
locale: "en",
messages,
});
app.use(i18n);
};
|
上面的组件会自动被自动加载,导出 useI18n 等接口到 auto-imports.d.ts 中。
配置 Typescript
在 tsconfig.json 中增加如下配置:
| {
"compilerOptions": {
"types": [
"vite/client",
"vite-plugin-pages/client",
"vite-plugin-vue-layouts/client",
"@intlify/vite-plugin-vue-i18n/client"
],
}
}
|
上面的配置中可以为 Typescript 编辑器识别 i18n 类型。
准备国际化资源
在项目根目录下的 locales 目录新建中英文资源文件:
中文资源
zh-CN.json
| {
"language": "中文",
"hello": "你好",
"courses": "课程",
"dashboard": "仪表盘",
"abs": "ABS 组件",
"vue-bucket": "Vue 全家桶"
}
|
英文资源
en.json
| {
"language": "English",
"hello": "hello, world!",
"courses": "Courses",
"dashboard": "Dashboard",
"abs": "ABS Component",
"vue-bucket": "Vue Family Bucket"
}
|
对页面进行国际化
添加国际化切换按钮
按钮的效果:点击按钮后,自动切换到支持的语言列表中的下一种语言,当切换到最后一种语言时,再次点击切换会循环到第一种语言。
通过 Language 组件实现。在 components 中增加 Language.vue:
| <template lang="">
<div @click="toggleLocales()">切换语言 {{ t("language") }}</div>
</template>
<script setup lang="ts">
const { t, availableLocales, locale } = useI18n();
const toggleLocales = () => {
const locales = availableLocales;
locale.value = locales[(locales.indexOf(locale.value) + 1) % locales.length];
};
</script>
|
Language 组件会被自动加载。
上面的代码中用到了:
t语言转换函数availableLocales 可用的语言列表locale 当前语言
在点击事件 toggleLocales 中,实现语言切换并支持列表循环。
在页面中使用多语言资源
主页
引入 t 函数,并对 hello 信息使用多语言资源。
| <template>
{{ t("hello") }}
<abs></abs>
<card></card>
</template>
<script lang="ts" setup>
const { t } = useI18n();
</script>
|
组件
与主页类似,对组件标题支持多语言。
| <template>
<h1>{{ t("abs") }}</h1>
</template>
<script lang="ts" setup>
const { t } = useI18n();
</script>
|
侧边栏菜单
在加载菜单列表时,使用资源名称作为 name,在渲染时使用 t 函数进行多语言支持。
| <script setup lang="ts">
const { t } = useI18n();
const courses = reactive([
{ name: "vue-bucket", icon: "", url: "/vue" },
]);
</script>
<template>
...
<span class="grow font-bold text-white">{{ t("dashboard") }}</span>
</template>
|
上一课
Admin 项目实战(八):路由进度条
凡本网注明"来源:XXX "的文/图/视频等稿件,本网转载出于传递更多信息之目的,并不意味着赞同其观点或证实其内容的真实性。如涉及作品内容、版权和其它问题,请与本网联系,我们将在第一时间删除内容!
作者: 勃纳什
来源: https://zhuanlan.zhihu.com/p/645611314