Admin 项目实战(十):菜单自动配置
这是 Admin 练习项目的第十篇,练习如何自动解析页面生成菜单。
效果
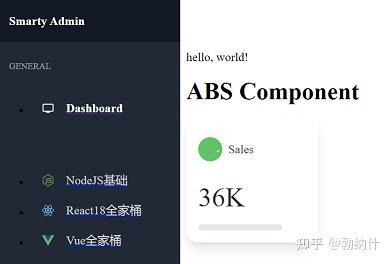
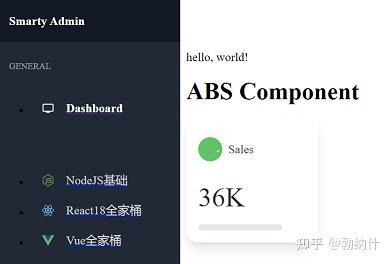
在 pages 目录添加的页面会自动加载到侧边栏菜单。

![]()
实现菜单自动配置
这里没有使用第三方库,而是借鉴之前练习的思想自己动手实现。
实现思路
- 遍历 pages 目录,筛选菜单页
- 转换成期望的对象结构
- 测试新增页面,正确处理名称、图标与路由
遍历目录与筛选
修改 SideMenu 组件:
| // src\components\SideMenu.vue
const pages: Record<string, any> = import.meta.glob("~/pages/*.vue", {
eager: true,
});
const menus = Object.keys(pages)
.map((k) => ({ k, v: pages[k].default }))
.filter((page) => page.v.menu);
|
通过 import.meta.glob 从文件系统导入 vue 模块,根据模块中是否包含 menu 属性进行筛选。
对象结构转换
转换目标
| const courses = reactive([
{ name: "vue-bucket", icon: "", url: "/vue" },
{ name: "React18全家桶", icon: "", url: "/react" },
{ name: "TypeScript基础", icon: "", url: "" },
{ name: "Node与服务器端", icon: "", url: "" },
{ name: "算法与数据结构", icon: "", url: "" },
{ name: "Vue全家桶源码", icon: "", url: "" },
{ name: "React全家桶源码", icon: "", url: "" },
{ name: "前端工程化实践", icon: "", url: "" },
{ name: "面试题串讲", icon: "", url: "" },
]);
|
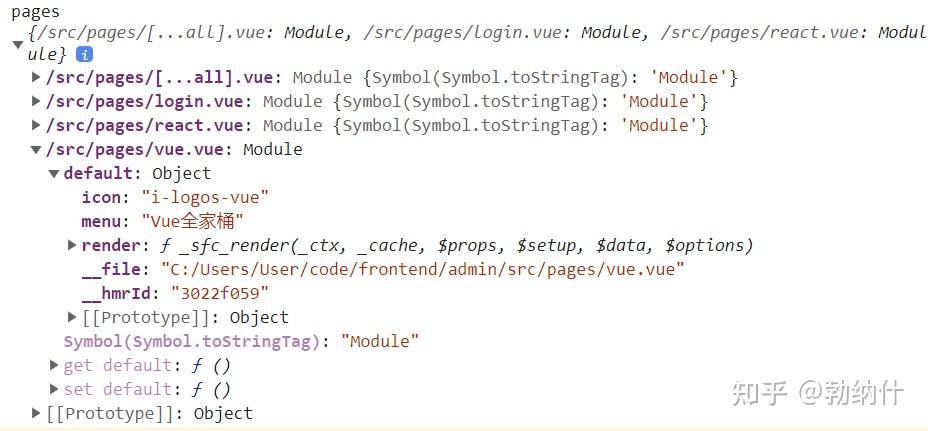
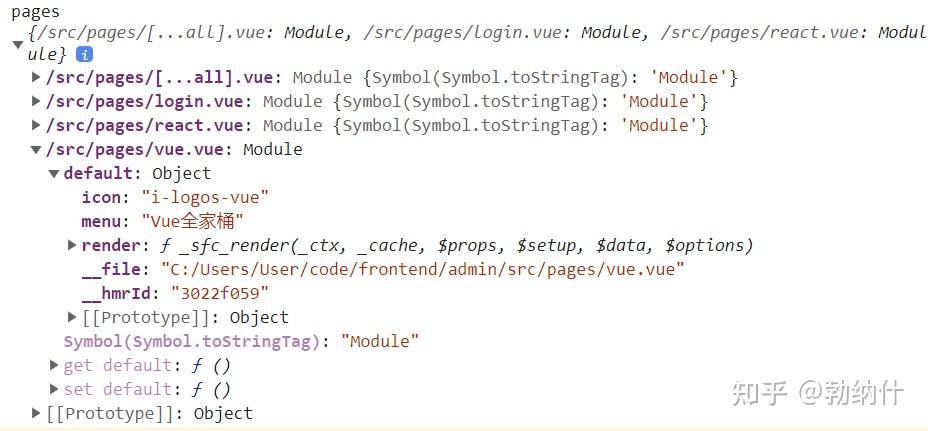
转换前

执行转换
这里通过解析加载后的菜单模块,对应到期望的菜单对象结构。
| const menus = Object.keys(pages)
.map((k) => ({ k, v: pages[k].default }))
.filter((page) => page.v.menu)
.map((page) => ({
name: page.v.menu,
icon: page.v.icon,
url: page.k.replace("../pages", "").replace(".vue", ""),
}));
|
注意:这里的 url 转换采用了路径替换而不是 path 分析,可根据实际情况选择技术方案。
增加新页面与图标选择
以 node 课程为例,在 pages 目录新增 node.vue 页面:
| <!--src\pages\node.vue-->
<template>
<div>NodeJS基础</div>
</template>
<script lang="ts">
export default {
menu: "NodeJS基础",
icon: "i-logos-nodejs-icon",
};
</script>
<route lang="yaml">
meta:
layout: default
</route>
|
到 https://icones.js.org/collection/all?s=node 上挑选图标,点击保存后可看到 NodeJS 课程已正确加载。
可能的改进
可以根据实际需求在这个机制的基础上进行改进,例如增加 id 进行排序,根据业务规则进行权限配置等。
上一课
凡本网注明"来源:XXX "的文/图/视频等稿件,本网转载出于传递更多信息之目的,并不意味着赞同其观点或证实其内容的真实性。如涉及作品内容、版权和其它问题,请与本网联系,我们将在第一时间删除内容!
作者: 勃纳什
来源: https://zhuanlan.zhihu.com/p/645617582