Admin 项目实战(三):原子样式 Unocss¶
这是 Admin 练习项目的第三篇,练习如何为项目配置并使用 Unocss。
Unocss简介¶
Unocss是一种基于JavaScript的工具,它可以帮助开发人员更有效地编写CSS样式。它是一个CSS框架,但与其他框架不同的是,它不需要开发人员编写CSS代码。相反,Unocss根据HTML代码自动生成CSS样式,从而节省了大量时间和精力。
使用Unocss,开发人员可以通过将其添加到项目中来获得自动化的CSS样式。Unocss可以与许多现有的框架和库一起使用,例如Vue.js、React、Angular等。此外,它的使用方法也很简单,只需要通过npm安装即可。
为 Admin 项目配置 Unocss¶
安装 Unocss 以及icons 资源:
注意:这里挑选了 md 的 icons,也可以到 https://icones.js.org/ 上挑选其它需要的资源。
在 vite.config.ts 中增加下面内容:
说明:presetAttributify 的作用是支持属性的写法。例如,下面的两种写法是等价的:
使用 Unocss¶
在 main.ts 引入 css:
下面的代码增加了按钮并加入 mdi 按钮集合的 adb icon:
效果如下:

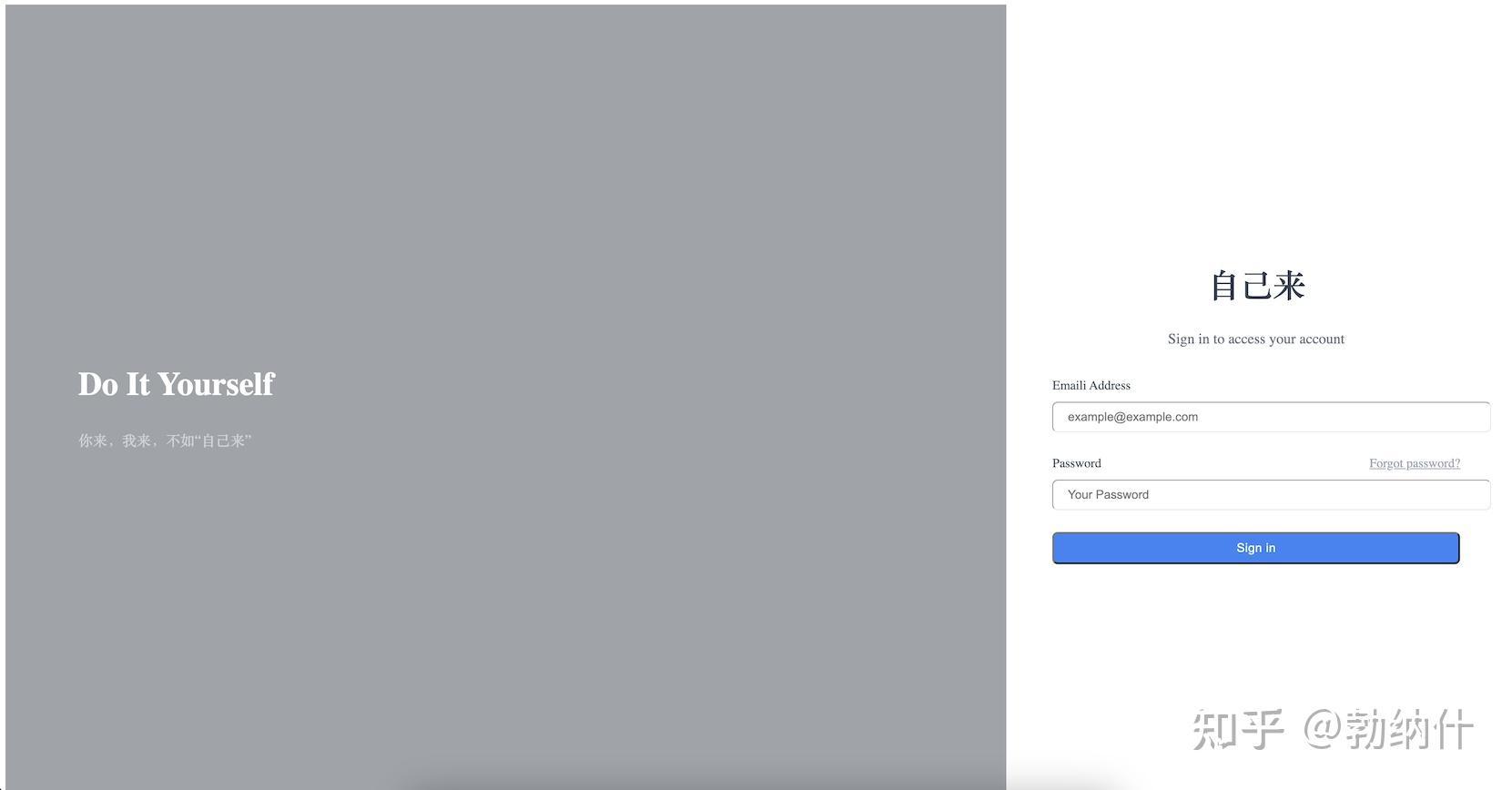
在 Login 页面,通过示例代码可以达到以下的效果:

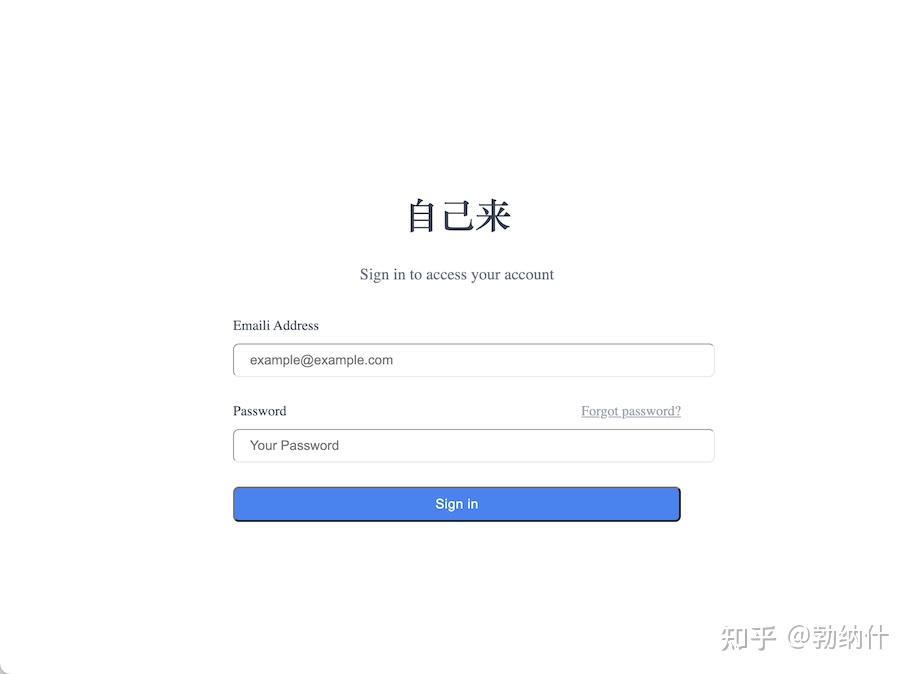
调整分辨率,页面会进行自适应:

凡本网注明"来源:XXX "的文/图/视频等稿件,本网转载出于传递更多信息之目的,并不意味着赞同其观点或证实其内容的真实性。如涉及作品内容、版权和其它问题,请与本网联系,我们将在第一时间删除内容!
作者: 勃纳什
来源: https://zhuanlan.zhihu.com/p/644430602